
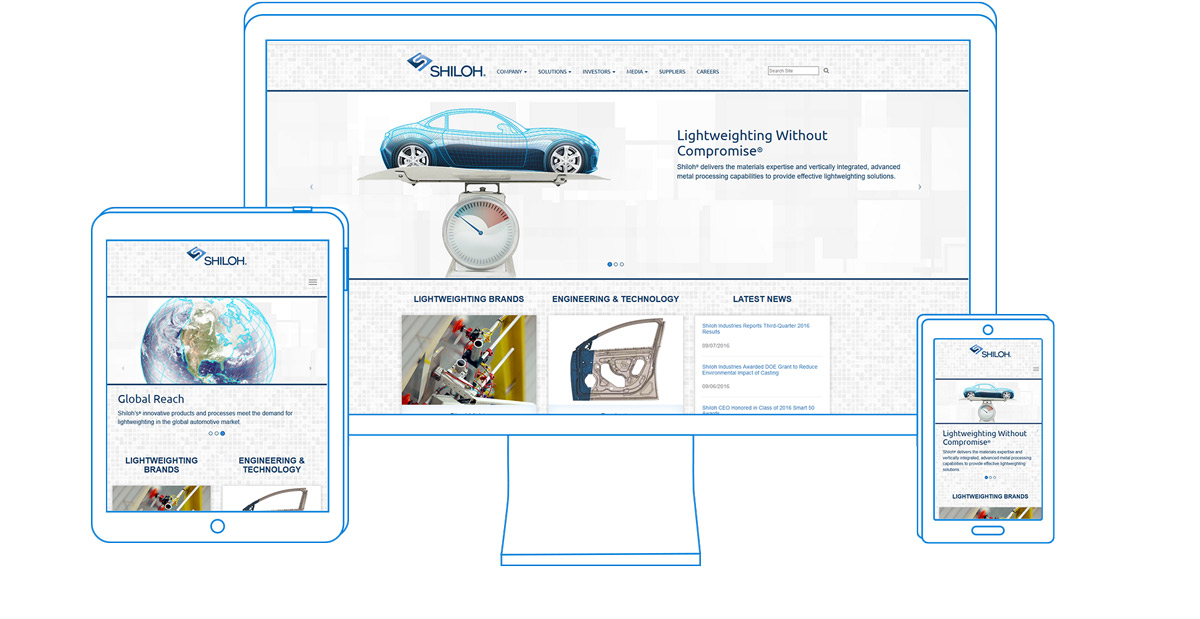
Shiloh Industries is an automotive technology company that specializes in lightweighting: finding ways to make parts lighter, while retaining — or even improving — strength. With this in mind, I developed a design for the website that is primarily white and light gray. This shows the lightness of their solutions, and also works with their tagline, ‘A Body in Light’, which itself is a play on the automotive design term ‘body-in-white’.
This design replaced their old website, which heavily focused on their dark blue color, with reversed white text. It was harder and more tiring to read. I kept many hints of blue throughout the style of the website in a cohesive single-color style.
Beyond just style, this website was a step forward in user experience. The Reports and Filings page used to be a large table that listed every legal document ever filed by the company. I created a more elegant sorting scheme where older documents are minimized. Finding this year’s documents is easy and fast, and the download links are clearly labeled. I also separated out annual reports and other permanent documents, which I placed on the sidebar for easy access from any page in the investors’ section.